ブログデザインに関するご提供いただきたいもの一覧

こちらのページでは、ブログデザインに関係する「ご提供いただきたいもの」をまとめています。
構築サービスをお申し込みいただいた後に「ヒアリングシート」をお渡しいたしますので、こちらの情報を参考にご記入ください。
デザインプリセット
以下のデモサイトから、ご希望のプリセットをお選び下さい。
Demo 1
https://jinr-demo.jp/demo-1/
Demo 2
https://jinr-demo.jp/demo-4/
Demo 3
https://jinr-demo.jp/demo-14/
Demo 4
https://jinr-demo.jp/demo-6/
Demo 5
https://jinr-demo.jp/demo-8/
Demo 6
https://jinr-demo.jp/demo-3/
Demo 7
https://jinr-demo.jp/demo-15/
Demo 8
https://jinr-demo.jp/demo-17/
Demo 9
https://jinr-demo.jp/demo-11/
Demo 10
https://jinr-demo.jp/demo-10/
Demo 11
https://jinr-demo.jp/demo-25/
Demo 12
https://jinr-demo.jp/demo-24/
Demo 13
https://jinr-demo.jp/demo-19/
Demo 14
https://jinr-demo.jp/demo-20/
Demo 15
https://jinr-demo.jp/demo-22/
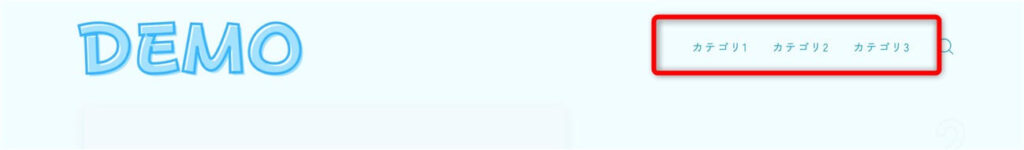
カテゴリ名
以下の部分に表示させる「カテゴリ名」を3つ教えてください。

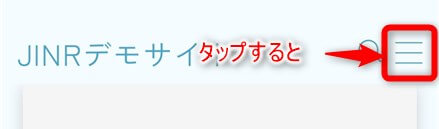
いただいた「カテゴリ名」で、「ハンバーガーメニュー」も作成します。
スマホで表示した時に出てくる3本線のアイコンです。


タップするとメニューを表示できます。デフォルトではスマホのみ表示されますが、パソコンでも表示ができるのでご希望の方はおっしゃってください。
さらに詳しい解説は「JINR公式マニュアル」をご参照ください。
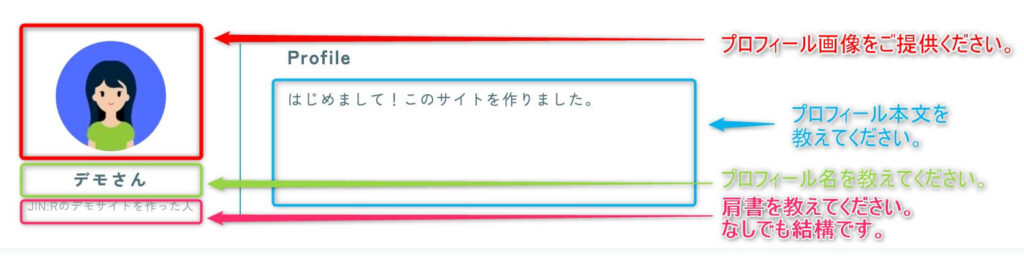
プロフィール関係
以下に表示する内容や画像をご提供ください。
- プロフィール名
- 肩書き
- プロフィール本文
- プロフィール画像
プロフィール画像の推奨サイズは「150×150px」です。仮で設置することも可能です。その場合はデモサイトのような画像を設置します(性別は考慮します)。

画像系
画像のご提供をお願いします。
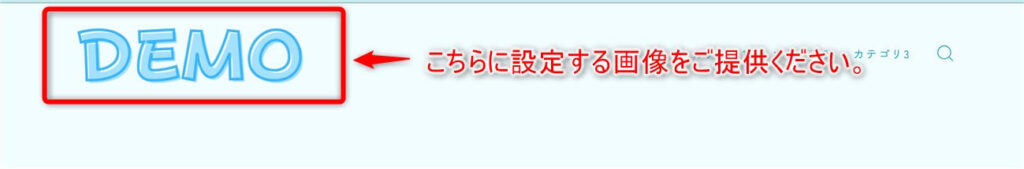
ロゴ
以下の部分に設定する画像をご提供ください。
サイズ「700×200px」の、画像形式はpngで「背景透過」が推奨です。

サイトアイコン
以下に設定する画像をご提供ください。
サイズ「150×150px」の、画像形式はpngで「背景透過」が推奨です。

画像はどうやって用意すれば良いか?
画像を用意する場合は「著作権フリー」のものを用意してください。
ここではおすすめの方法を3つご紹介します。
O-DAN
著作権フリーで画像を探せるおすすめサイトは「O-DAN」です。日本語で「海」などと入れると、海外の画像も含めて検索してくれます。
スキルマーケット
オリジナルの画像を用意したいという場合は、ココナラ などの、スキルマーケットで誰かにお願いするのも手です。
ただし、ブログ運営を進めるうちに「こういう雰囲気にしたい」と決まってくることも多いので、ある程度記事を書いてからお願いするのが良いかと思います。
canva
画像を用意するなら、誰でも簡単にプロのようなデザインが作れるcanva で用意するのもおすすめです。
デザインを自分で作るだけでなく、すでに用意されているテンプレートからお洒落なものを選ぶこともできます。
また、素材としての写真をそのまま使うことも可能です。ブログでは画像を作成する機会が多く、canva は必須のサービスと言っても良いくらいなので、これを機に利用するのもアリかと思います。


